今回は、SpringBootでWebアプリのプロジェクトを作ってみたいと思います。
前提として、データベースへの接続はせずに画面に「Hello World」を表示するところまで進みたいと思います。
もっとSpringの勉強をしたい方は、以下の本がオススメです。
 | Spring徹底入門 Spring FrameworkによるJavaアプリケーション開発 Spring FrameworkによるJavaアプ [ 株式会社NTTデータ ] 価格:4,400円 |
データベース接続については、別記事で紹介します。
SpringBootでWebアプリのプロジェクトを作ろう
- アーキテクチャ選定
- SpringBootのプロジェクト作成
- Hello World出力
1. アーキテクチャ選定
まずはアーキテクチャを決める必要があります。
今回は、Java11と、GradleでSpringBootを起動します。
| アーキテクチャ | 内容 |
|---|---|
| Javaのバージョン | jdk11 |
| ビルドタイプ | Gradle |
Javaは、LTS(Long Term Support)のJava11を採用します。
ビルドタイプは、Scriptで動くGradleを採用します。(MavenだとXML管理になるため、XMLをなるべく使わないようにGradleにしてます)
IDEは、自分の使い慣れたものを使えば良いですが、オススメはIntelliJです。
Java11とIntelliJをMacbookで動かす方法は、以下にまとめてます。
【エンジニア初級】IntelliJ IDEA CE + Java + MacbookでHello Worldを出す方法
2. SpringBootのプロジェクト作成
アーキテクチャを決めたら、Springのプロジェクトを作りましょう。
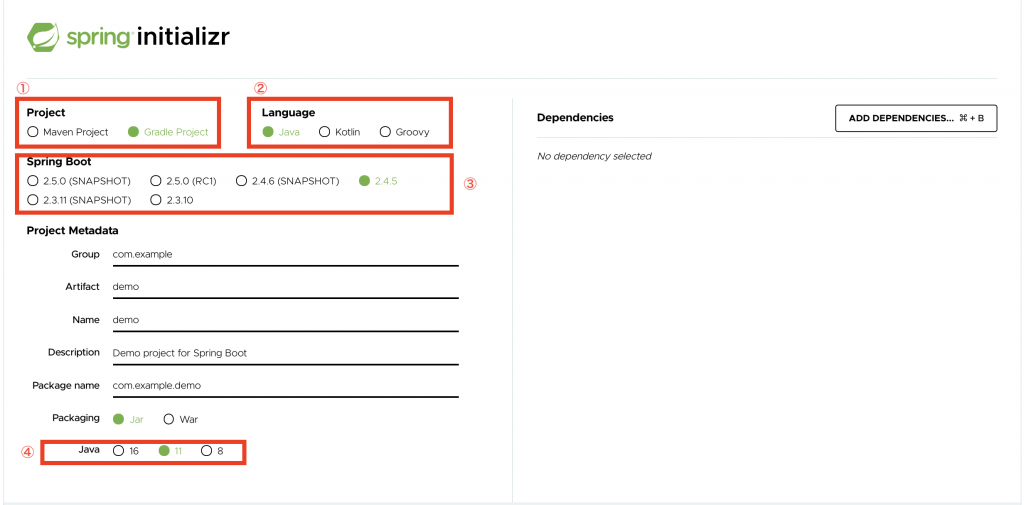
以下のサイトで、プロジェクトの基本構成をダウンロードしましょう。

- Project: 「Gradle Project」を選択
- Language: 「Java」を選択
- SpringBoot: 好きなバージョンを選びましょう(今回は2.4.5を選択します)
- Java: 11を選択
- その他の項目は、任意の好きな値を設定しましょう
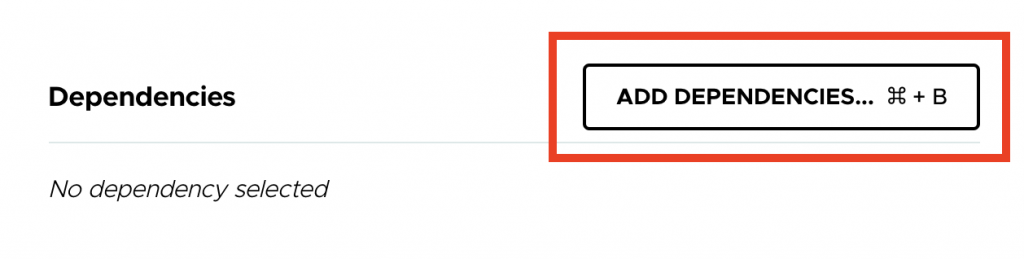
続いて、右側にある「ADD DEPENDENCIES」をクリックしてます。

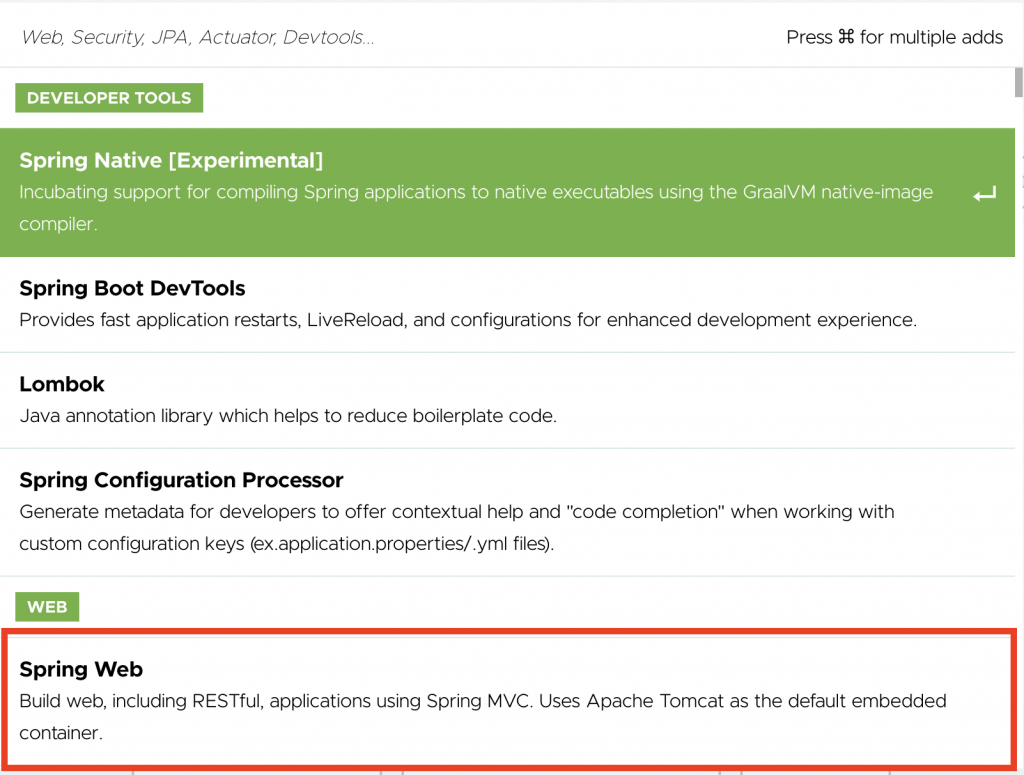
SpringWebのライブラリを追加しましょう。

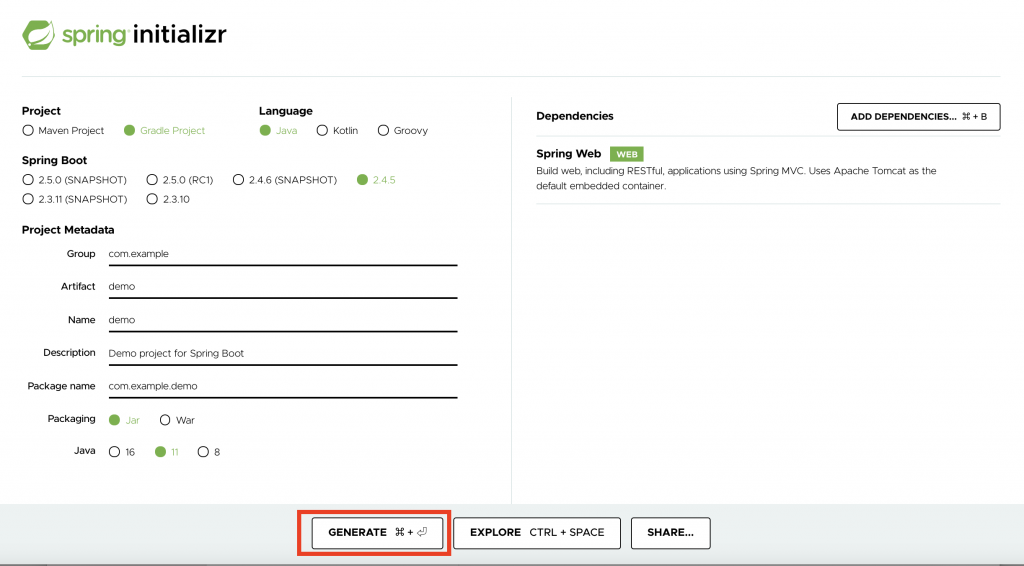
内容を確認して、問題なければ、「GENERATE」をクリックしましょう。

自分のつけた名前でzipがダウンロードされます。今回の例では「demo.zip」がダウンロードされます。
3. Hello World出力
ダウンロードしたzip(demo.zip)を解凍します。
解凍すると、zip名と同じフォルダが出てきます。(demoフォルダ)
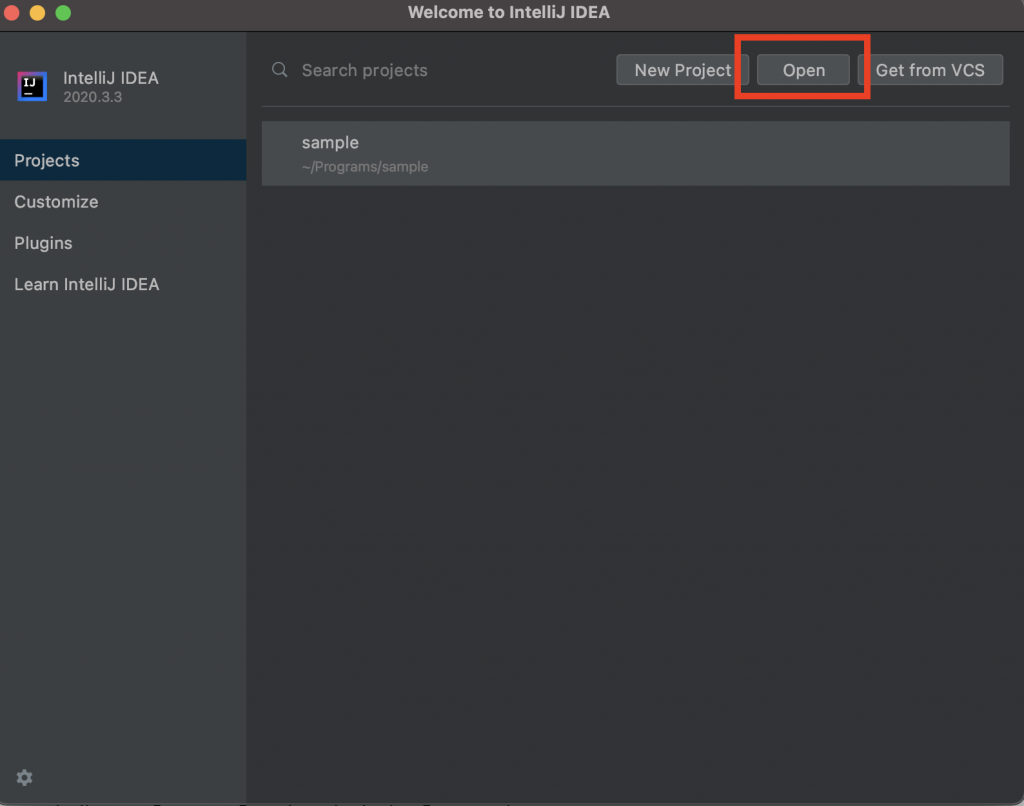
IntelliJでプロジェクトを読み込みます、「Open」をクリックします。

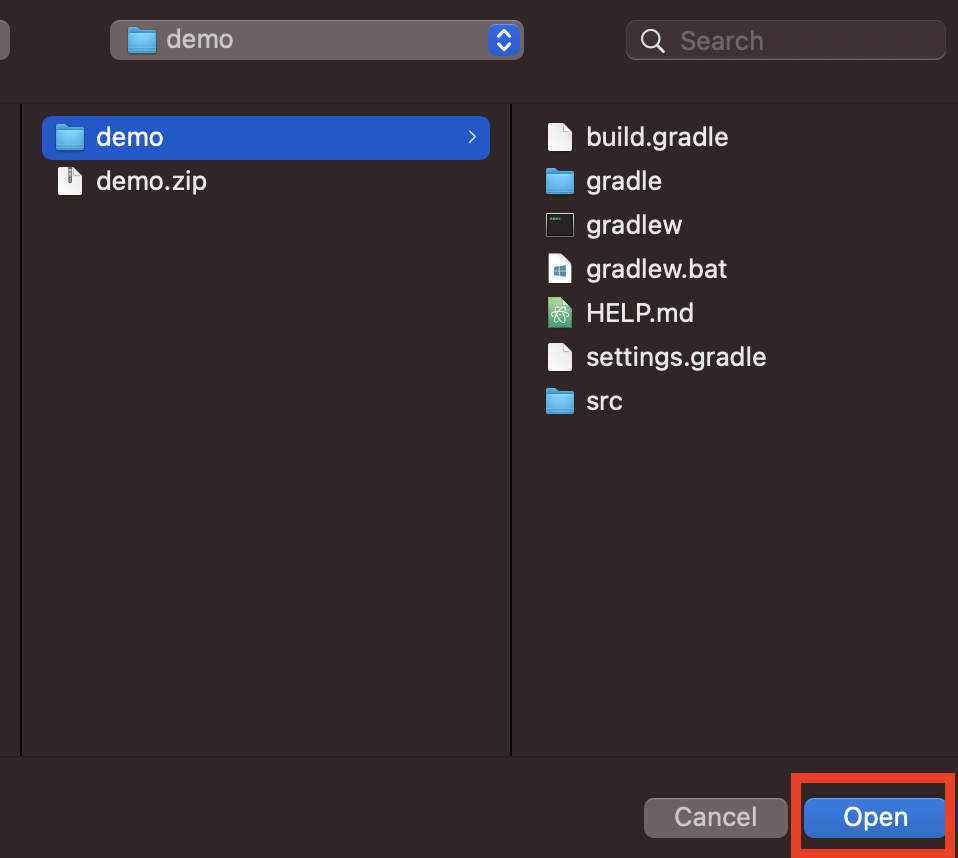
ダウンロードして解凍したプロジェクトを選択して「Open」をクリックします。

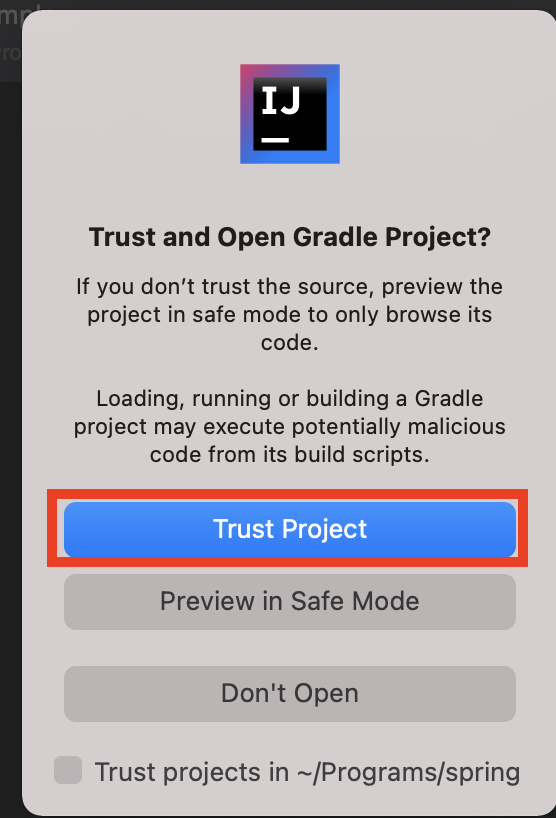
外でダウンロードしたGradleプロジェクトのため、信頼するか聞かれます。
「Trust Project」を選択します。

Gradleで定義していたライブラリのダウンロードが始まるので、終わるまで待ちましょう。

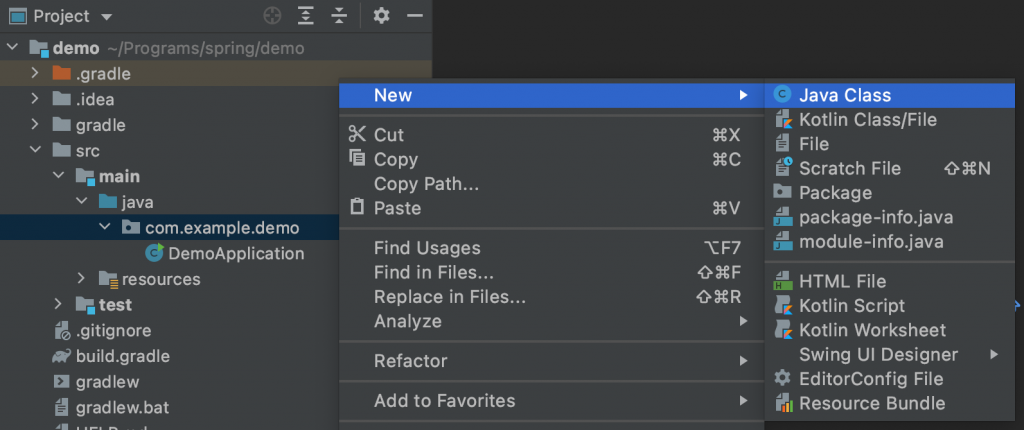
src -> main -> com.example.demo配下で右クリックを押して
「New」-> 「Java Class」を選択します。

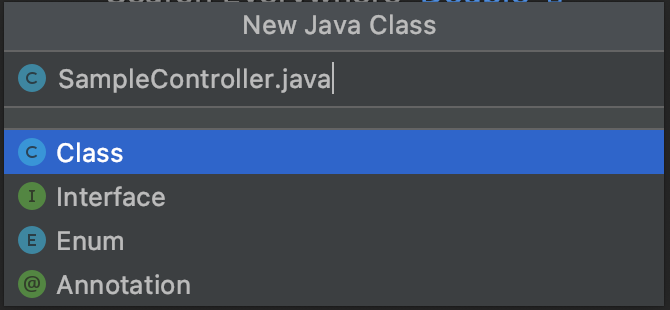
SampleController.javaというファイルを作ります。

ここからは、Javaのファイルを修正してきます。
まずは、@RestController というアノテーションをつけて、Rest通信でのリクエスト / レスポンスができるようにしましょう。
package com.example.demo;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class SampleController {
}続いて、「Hello World」というテキストをレスポンスするメソッドを作ります。
@GetMappingで、helloというURIに一致したら、「Hello World」というテキストを返します。
@RestController
public class SampleController {
@GetMapping("/hello")
public String hello() {
return "Hello World";
}
}これで準備完了です、プロジェクトを実行しましょう。
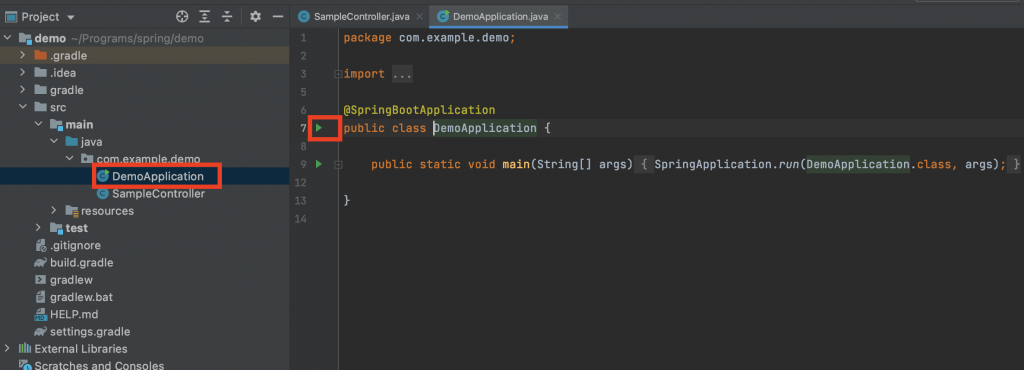
mainメソッドがある、DemoApplicationの「▷」で処理を実行します。

ビルド実行ができたら、URLにアクセスします。

Hello Worldという画面が表示できていればOKです!
===============
以上、SpringBootでWebアプリのプロジェクトについて解説してみました。
この情報が皆さんの人生のお役に立てれば幸いです。
エンジニアとして日本のITリテラシーを高めていきたいと共感して頂いた人は、是非このブログの拡散とyoutubeの方も見ていただけると嬉しいです。
記事を最後まで見ていただきありがとうございました。
執筆者: hiroエンジニア

「【エンジニア向け】SpringBootでWebアプリのプロジェクトを作ろう」への1件の返信